前回の続き。前回、atomスクロールイベントの「onDidChangeScrollTop」に違和感を覚えつつ利用していたが、atomの設定画面を開くとエラーが出るという実害があった。エラーはeditorにonDidChangeScrollTopなんかないという単純なもの。どうやらコード用のviewと設定画面のviewに違いがあるらしい。少なくとも設定画面のviewにはonDidChangeScrollTopが存在しないようだ。
ということで設定画面のときは処理を飛ばしたい。設定画面を検出するにはどうすればいいんだ。よくわからないのでeditorの中身を乱暴に見てみる。
![]()
すると明らかに違いがある。

上がコーディング用の画面を選択したとき。下が設定画面を選択したとき。
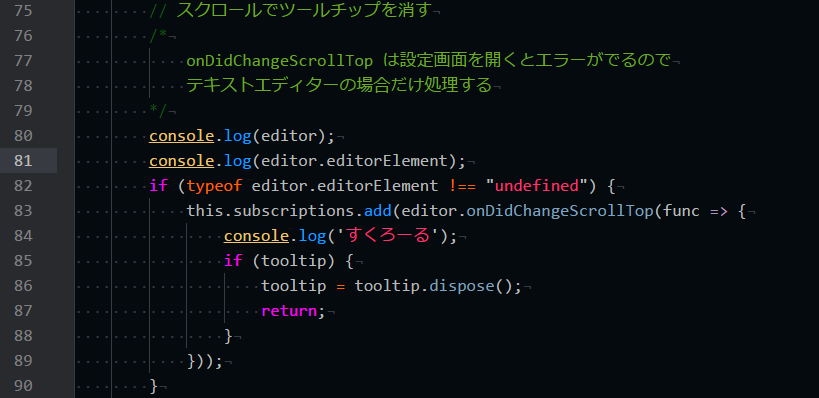
要素の中をうじゃうじゃ見ると「editor.editorElement」にわかりやすく決定的な違いを見つける。コーディング用の画面の場合はここに全文が詰まっていて、設定画面では未定義だった。ということで以下のように変更。

82行目でコーディング用の画面かを判定している。これでエラーは出なくなった。設定画面の検出というよりは、エディター画面かどうかの検出となった。おそらく最初の目的よりもより求めている挙動になった気がする。しかし本当にこれでいいのか。
atomパッケージ開発で得た自分なりのコツや要領
- 自分の実現したい機能が実装されていそうなパッケージを適当に探してソースを見る
- 英語の情報は嫌わずガンガン見る(chromeのページ翻訳有能)
- 公式ドキュメントも当然見まくる
coffeeScriptとjavaScript
javaScriptはかなり嫌いで出来れば触りたくないと避けていた。したがって文法からしてよくわかっていない。coffeeScriptは今回はじめて知った言語で、javaScriptよりは好きになれそうだった。ただクライアントサイドではjavaScriptの一人勝ちみたいな状況なので今回javaScriptで実装した。また、公式ドキュメントではcoffeeScript推しなのに対して、atomテンプレートが勝手にjavaScript版を展開したというのも引っかかった。(atomのフォルダにcoffeeScriptとjavaScriptの両方のテンプレートがある)
- coffeeScriptとjavaScriptはどっちで開発すべきなのかはよくわからない
- ネットの情報はcoffeeScriptがやや多め
- 特に日本語情報はcoffeeScriptが大勢を占めている
- javaScriptだとatomパッケージ開発の入門者としては最初のとっつきがちょっとつらい
- 公式APIドキュメントもcoffeeScriptベースだがこれはそんなに困らない