前回の宿題を解決していく。
- 出力契機をショートカットキー押下から単語選択時に変更
- 出力をメッセージではなくツールチップに変更
1.出力契機をショートカットキー押下から単語選択時に変更

package.jsonに自動生成される「activationCommands」を要素ごと削除した。ここに定義したコマンドは開始時に自動で読み込まれず、ショートカットキーやメニュー等の押下で読み込まれるようになる。従って今回は不要。
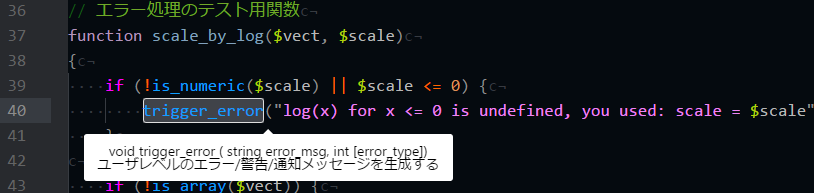
2.出力をメッセージではなくツールチップに変更

ツールチップの出力はAPIドキュメント見ても正直1ミリもわからないので、「tooltip」で検索して出てきた「px-rem-tooltip」というパッケージのソースを見た。atomのパッケージ開発はこのやり方が一番早い気がする。自分の実現したい機能が実装されていそうなパッケージを適当に探してソースを見るのがいい。
ツールチップなので画面スクロールで当然消えてほしいのだが、スクロールイベントの拾い方がわからなかった。散々試行錯誤して、最終的に実現はできたが、公式のAPIドキュメントに載ってないメソッドで動いた。なんじゃそれ。

76行目の「onDidChangeScrollTop」がそれ。「atom scroll event」などで検索するとこのページが見つかり、試すと動く。ただリファレンスに無く気持ち悪いので別の方法を探してみると、イベント監視ではおなじみのリスナー登録の方法があった。しかしこのリスナー登録がどうも動かない。dblclick等はちゃんとイベント監視できたのだが、スクロールでは空振りする。なんかよくわからない方法で動いちゃってるしもういいやと賽を投げた。
ちなみに「onDidChangeScrollTop」は非推奨メソッドということらしく、いつ消えてもおかしくない状況。
一応ここまでで、サクラエディタのphpキーワードヘルプと同じ機能がatomに実装できたので満足した。気持ちの悪い問題が残ってはいるが自分自身で使うには気にならない。いや嘘をついた。気になる。気になる気になる。
atomパッケージ開発の情報は思ったよりだいぶ少ない。日本語の情報はさらに少ない。加えてcoffeeScriptによる情報が大勢を占めているので一層闇が深い。

キーワードヘルプが動作している図






コメント
[…] atom パッケージ開発メモ その2 スクロールイベント監視 | inseki.info […]